เปิดวิดีโอใหม่ในจอ ยูทูป, Open a new video on the YouTube screen.
Code open a new video on the YouTube screen. โค้ดเปิดเล่นวิดีโอใหม่ ลิงก์ใหม่ ในสกรีน…
ภาพสไลด์แบบไดนามิค Blogger Dynamic Slider
โค้ดทำภาพสไลด์แบบไดนามิค สำหรับ เว็บไซต์ และเว็บบล็อก Blogger Dynamic Slider -ภาพสไลด…
โค้ด นับวัน เวลาถอยหลัง เคาท์ดาวน์ Countdown code HTML
Code HTML Countdown โค้ด เคาท์ดาวน์ หรือ นับ วัน เวลา นับถอยหลัง สำหรับ เว็บไซต์ หรื…
โค้ด ปุ่ม คัดลอกข้อความไปยังคลิปบอร์ด Copy Text to Clipboard.
Copy Text to Clipboard. Copy text button. โค้ด ปุ่ม คัดลอกข้อความไปยังคลิปบอร์ด คลิกท…
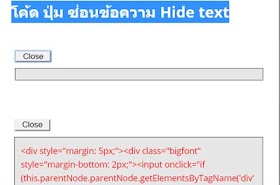
โค้ด ปุ่ม ซ่อนข้อความ Hide text
ซ่อนข้อความ [Hide text] เพื่อประหยัดพื้นที่เว็บไซต์ และง่ายสำหรับหน้าเว็บที่มีเนื้อหาบ…
ปุ่มซ่อนข้อความ ปุ่มแสดงข้อความ บนหน้าเว็บไชต์ และเว็บบล็อก
Hide Show โค้ด ปุ่มซ่อนข้อความ ปุ่มแสดงข้อความ บนหน้าเว็บไชต์ และเว็บบล็อก. jQuery…
แจกโค้ดปฏิทินสวยๆ สำหรับติดเว็บไซต์ หรือ Blog
รวมโค้ดปฏิทินสวยๆ สำหรับติดเว็บไซต์ หรือ Blog ตกแต่งเว็บให้สวยงาม วิธีวางโค้ด Ca…
โค้ดอัตราแลกเปลี่ยนเงินตรา Exchange Rate
โค้ดอัตราแลกเปลี่ยนเงินตรา Exchange Rate อัตราแลกเปลี่ยนเงินตราวันนี้ คัดลอกโค้ดไปใช้…
URL ภาพจาก YouTube
วิธีการดึงภาพจาก Thumbnail YouTube หรือ ภาพสแนปชอตของวิดีโอจาก YouTube วิธีหา URL…
คำค้นหา
- การทำภาพสไลด์โชว์
- การUninstall Program
- เกร็ดความรู้
- เกี่ยวกับภาพ
- เกี่ยวกับYoutube
- เขียนบล็อก
- โค้ดค้นหาYouTube Search
- โค้ดเครื่องคิดเลข
- โค้ดเช็คพัสดุEMS
- โค้ดซ่อนsidebar
- โค้ดดัชนีหุ้น
- โค้ดตรวจลอตเตอรี่
- โค้ดตัวอักษรเลื่อน ขึ้น ลง
- โค้ดทำให้ตัวอักษรวิ่ง
- โค้ดนาฬิกาดุ๊กดิ๊กน่ารัก
- โค้ดแบ่งป้ายกำกับ
- โค้ดปฏิทิน
- โค้ดปลี่ยนพื้นหลัง
- โค้ดแปลภาษา
- โค้ดผลสลากกินแบ่ง
- โค้ดพยากรณ์อากาศ
- โค้ดเพลงออนไลน์
- โค้ดเพิ่มปุ่มLine it!
- โค้ดราคาทองคำวันนี้
- โค้ดราคาน้ำมัน
- โค้ดรายงานสดข่าวหุ้น
- โค้ดลิงก์ไปยังหัวข้อ
- โค้ดเล่นเพลงอัตโนมัติ
- โค้ดเล่นไฟล์.m3u8
- โค้ดวันวันที่เดือนปี
- โค้ดวิทยุ
- โค้ดสร้างตารางhtml
- โค้ดสั่งพิมพ์หน้านี้
- โค้ดแสดงลูกเล่นให้ภาพ img hover
- โค้ดห้ามคลิ๊กขวา(1)
- โค้ดห้ามคลิกขวา ห้ามคลุมดำ
- โค้ดอัตราแลกเปลี่ยนเงินตรา
- โค้ดBack to top
- โค้ดOpen newpage
- โค้ด Position fixed
- โค้ดQr Code
- โค้ด Recent post Slidebar
- โค้ด Search Box
- โค้ดwebplayer
- ซ่อนข้อความ
- ตกแต่งภาพ
- ป้ายกำกับ
- โปรแกรม
- รวมโค้ด
- รวมตกแต่งเว็บ
- รวมเว็บไซต์ข่าว
- เริ่มต้นเขียนบล็อก
- วิดีโอ
- วิธิสมัครLINEสำหรับคอมพิวเตอร์PC
- วิธีแก้ปัญหาปลั๊กอินFlashไม่ตอบสนอง
- วิธีเขียนบทความใหม่
- วิธีซ่อนBloggerNavbar
- วิธีทำปุ่ม subscribe youtube บนเว็บไซต์
- วิธีทำภาพglitter
- วิธีทำหน้าเว็บให้เป็นสีขาวดำ
- วิธีแทรกรูปภาพลงในBlog
- วิธีโพสต์ประกาศ
- วิธีสร้างQr Code
- วิธีโหลดภาพลงบล็อก
- วิธีเอาเพลงลงในBlog
- สร้างตารางภาพ
- สำรองและกู้คืนของบล็อก
- สำหรับมือใหม่
- หิมะตกบนเว็บ
- AddThis+
- Adsense
- area croods
- Beautiful jQuery Slider
- botton
- Copy Text to Clipboard
- count down
- drop down
- Dropdown
- Facebook เกี่ยวกับเฟสบุ๊ค
- font
- gif ฮาๆ
- Google Charts
- GoogleMaps
- GoogleTranslate
- header
- Hide text
- html
- internet
- java-nextpage
- Javascript
- jQuery
- Line
- Link
- NetworkError(tcp_error)
- PopUp
- Program
- RU news
- Search
- Search and Filter Dropdown
- Search Box
- Search Console
- sidebar
- Slidebar Menu
- Slider
- Template support for Smartphone
- Timer
- Video
- virus
- wallpaper
- Youtube